Jusqu’à aujourd’hui, Google ne s’arrête pas à améliorer le navigateur le plus utilisé au monde, que ça soit sur desktop ou sur Mobile.
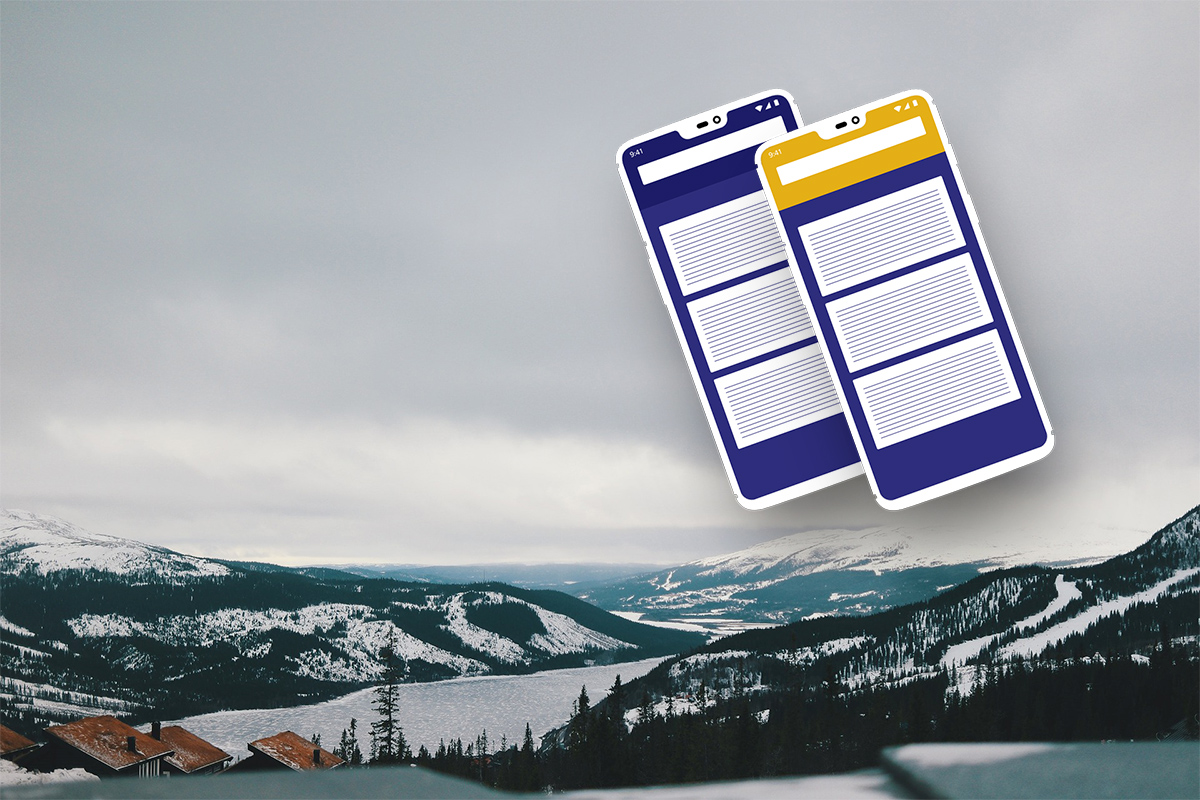
Depuis la version 39 de Chrome sous Android – 12 Novembre 2014 – sur la distribution Lollipop (Ou plus), ça commence à supporter la balise Meta : «theme-color», Ce qui offre une possibilité d’avoir une expérience semblable à celle d’une application pour votre site Web, en changent la couleur du navigateur.
Comment intégrer la balise meta theme color ?
Comme n’importe quelle autre balise Meta, dans la partie Head :
<meta name="theme-color" content="#ffffff">
Comment changer les couleurs du thème sous WordPress
Pour WordPress, il suffit d’intégrer la ligne de code ci-dessus. Et pour ce faire mieux, vous pouvez utiliser un thème ‘enfant‘, afin de ne pas perdre les changements que vous faites lorsque le thème ‘parent‘ est mis à jour.
De plus, la mise en place d’un thème enfant est presque toujours une bonne idée si vous prévoyez d’apporter des modifications personnalisées au cadre de votre site, Parlons de la façon de faire le travail. Donc après avoir copier le header.php sur le thème enfant, vous pouvez insérer la meta theme color dedans.
Il existe aussi un moyen plus facile pour changer la couleur de Chrome sous Android (Toujours avec WordPress) : C’est un plugin gratuit, Central Color Palette
Vous pouvez tester cette balise en affichant mon blog sur un Chrome Android (Lollipop ou +).
Mise à jour le 27/04/2023 at 06:37